Years ago I started playing around with the (at the time) fairly new <canvas> element in JavaScript.
I thought it would be fun to write a version of the old Tetravex game, since it's very simple in operation.
Just dragging square tiles from one board to another and getting them to match up the numbers/colours.
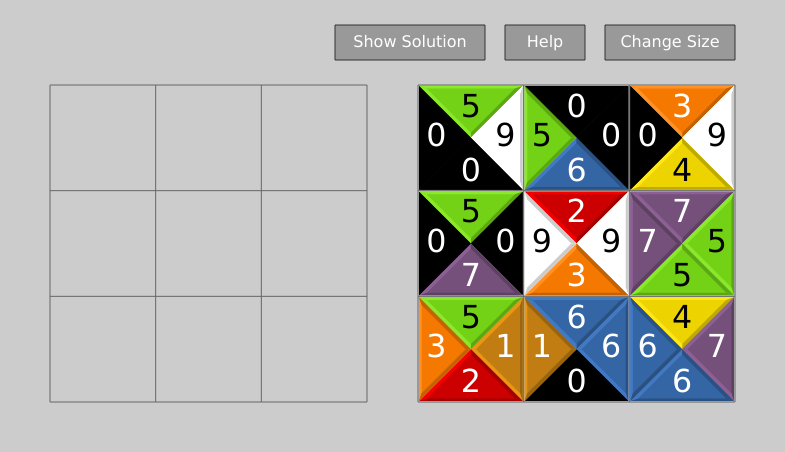
Here's what my unfinished version looks like so far (this is a screenshot not the actual thing, see below for link):

The goal is to move the tiles from the right hand board to the left but arrange them so that all the numbers and colours match. I borrowed the tile colours from Gnome Tetravex.
I'm releasing this under the GNU GPL, version 3 or later.
It's currently unfinished. There are some less than great things about the UI, and the ‘Help‘ button doesn't do anything. The ‘Show Solution’ button is a toggle, but doesn't indicate whether it's on or not.
Currently it requires keyboard commands, although they're not indicated, so here they are:
- Ctrl+arrow keys moves all the squares in the solution board around one square at a time, so you don't need to know exactly where things have to go when you first start arranging them.
- r on its own will restart with a new random selection of tiles.
You can change the size to get a new larger board that's more challenging.
Here's a link where you can play the game: Tetravex
Here's the JavaScript code: tetravex.js
If I manage to get the thing finally finished I might write up some of the techniques. It's nothing fancy, but might be useful to someone.